IMPORTANT!
It will be very helpful if you read the WorldsShaper Overview before starting this tutorial.
All the files you need for this tutorial are in your WorldsShaper directory in a folder called Tutorial.
Welcome to the WorldsShaper Quick Start Tutorial. The WorldsShaper is the
technology from Worlds.com that enables the user to construct 3D
worlds.
This quick start is broken up into four tutorial sections, each with several
lessons. In the first tutorial, you build two rooms, linked by portals
(passageways between rooms) and learn to add an object to the room. In the second tutorial, you
attach an animation to a section of floor, as well as several
tiled textures to the floor, ceiling, and walls. In the third tutorial, you'll add swinging double doors to the rooms you have built, and in the fourth tutorial you build a picture window with a view.
To see the world you will be building, go to the File menu, choose Open, and find tutorial.world in the Tutorial directory within your WorldsShaper directory.
As you work through the tutorials and learn the features, be sure to
experiment with the various objects and behaviors in addition to the settings covered within the lessons. This will give you
additional "hands-on" experience with building worlds in WorldsShaper.
Format conventions used in this document
- Often you'll be asked to type in information, typically into one of the
numerous Edit Boxes. Whenever we want you to type something exactly as
written, it will look like this: portal#1
- Names of WorldsShaper objects and properties will
occasionally be in bold, normal typeface, like this: Portal543
In this tutorial, we build two rooms, join them via two portals, and add
objects (shapes) to them. Each room has 4 walls, a ceiling, and a floor; these
rooms will be square -- 1,000 WorldsShaper units x 1,000 WorldsShaper units.
In this lesson, we build a new room and learn about some of the room's
features.
Building a New Room
Note that you must be registered to use the WorldsShaper, and you must be off-line to create new worlds. If you are not registered, or if you are signed in, you will get an error in the chat box if you try to create a new world.
You create a new room by clicking New on the File menu.
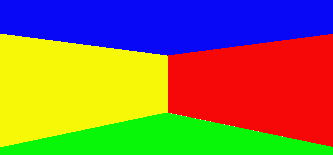
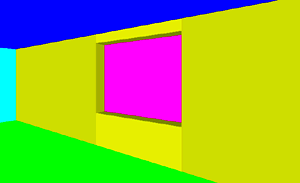
The default 1,000 x 1,000 room displays in the Viewer, as shown in the
illustration below.

The walls are colored cyan, yellow, magenta, and red. The ceiling is blue,
the floor is green.
Exploring a Room's Walls
An important aspect of the walls in this room (and all walls in WorldsShaper) is
that they aren't two-sided, they're one-sided - - as such, only one side of a wall
is visible. To see what this looks like, follow these steps:
- Point the cursor at the yellow wall and right-click to get the Edit Properties button. Click on this button when it appears. You'll see that "SouthWall" is highlighted in the Hierarchy Tree, and the Properties Box displays the Rectangle (Rect) Properties.
- Click the Move Horizontal button (the green button located above the Properties Box). While holding down the left
mouse button, move the yellow wall out away from the room until it's at a location where you can walk
around it.
- Click the Drive button (the red triangular button below the 3D Viewer) and walk around to the other side of the yellow wall. The wall appears
invisible - this is due to the wall having only one side.
- Click the Undo button (the rightmost button, with two blue arrows, above the
Properties Box). The wall moves back to its original position. (WorldsShaper
has multiple Undo capabilities, which allow you to undo several levels of
actions - for example, if you just deleted three walls, you would be able to
recover all three walls by clicking Undo three times.)
- Walk back into the room.
Exploring a Room's Sky and Ground Properties
When you moved the yellow wall, you may have noticed that the room has two
properties (Sky and Ground) that encase the room. To view the
Ground and Sky, follow these steps:
- Right-click the yellow wall and click on the Edit Properties button.
- Click the Cut (scissors) button and the wall disappears, revealing a black
Sky and White ground.
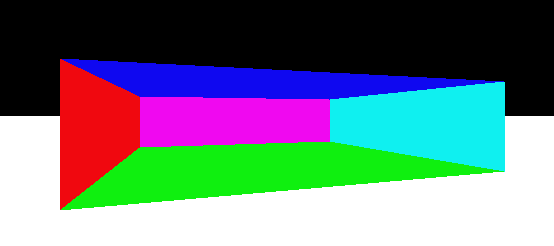
- Navigate out of the room into the open space, then turn around to look
inside the room. (See the illustration below.) Navigate back into the room.

- Click the Undo button. The wall reappears.
Note that each room comes with its own Sky and Ground. If you create a second room, you
now have two rooms with two separate sets of Sky and Ground.
See also:
Information on Sky and Ground in the Overview
To connect two rooms together, you use two portals. The reason that two
portals are necessary is that in WorldsShaper, a portal must be created in each
connecting room, then targeted at the portal in the opposing room.
Another way to think of portals is that you need a portal to go from the
first room to the second room, and you need another portal to return from the
second room to the first room, kind of like needing two telephones to make a
telephone call. Because the two portals are targeted at each other and
connected, they "create" a door.
Creating two portals of this type is the focus of this tutorial -- a
world with two Rooms and two Portals, one going and one coming back.
NOTE:
A Portal is not a door punched in a wall, but instead is a separate object just like a wall. The portal you will use in this lesson is the default portal size (250 wide by 240 high in WorldsShaper units) and it will have two walls on either side of it.
Creating a Portal
To create a Portal, follow these steps:
- From within the room you created in Lesson 1, move around the space to see the other walls.
- Right-click on the Cyan wall and click the Edit Properties button to display
the Rect Properties box. The coordinates
for the Cyan wall are displayed at the top of the Rect Properties next to Transform. The coordinates 0,0,0 are the location of the lower left corner of the wall (note the red dot in the lower left corner of the selected wall).
- We need to make this Cyan rect smaller so that the Portal can fit in the center of this wall section.
In the Properties Box, under Rect Properties, locate Extent and double-click on it.
- In the Edit Extent box, type in: 375, 240
and click OK. The rect changes to the new size.
- Click on the Objects tab in the Libraries window to view the Objects Library. The different Libraries can be viewed with icons and text or just text. Go to the Libraries menu at the top of WorldsShaper and choose Icons on/off to switch between the two choices.
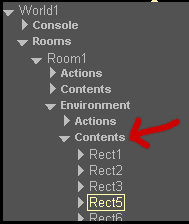
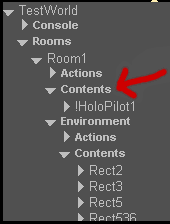
- To add an object (wall, portal, shape, etc.) to your room, you "drag" the object from the Library and "drop" it in the appropriate spot in the Hierarchy Tree. Note that for the portal, you want to drag the object to the Room1 Environment Contents not the Room1 Contents (see image below):

Look through the Objects Library and locate the East Portal. Left-click on it, hold down the mouse button, and drag and drop the object over the Room1 Environment Contents listed in the Hierarchy Tree. A
Portal is placed in the center of the section of wall. Under the Room1 Environment Contents, you will see that EastPortal has been added to the list.
- Click on EastPortal in the Hierarchy Tree to select the portal (a yellow rectangle appears around the name). You'll see the Portal Properties listed in the Properties Box. At the top of this list of properties is Name.
- Double-click Name and an Edit Name Box comes up with the current default name of the portal (EastPortal).
Overwrite this name by typing in your own distinctive name for the portal
that's easy to remember. Type in: portal#1
for the
purposes of this lesson, but the name could be anything you like. Click OK to
save the name. Note that it's important to remember exactly how you've named a portal (spaces, capitals, etc.) If you type the name in wrong later in this process, the portals won't connect.
Creating a Second Cyan Wall
Now we need to make another wall for the right side of the portal. To create another wall, follow these steps:
- Right-click on the Cyan wall to the left of the portal and click the Edit Properties button. The wall is highlighted yellow in the Hierarchy Tree. The name needs to have a yellow rectangle around it to perform the next step (this means the rect is "selected"), so look in the Hierarchy Tree at the name of the Cyan wall. If it does not have a yellow rectangle around the name, click on the name. This selects the rect.
- Click the Copy button above the Properties Box, then click the Paste button. A duplicate of the Cyan wall appears in the Hierarchy Tree (and is selected). You don't see the copy because it's in the exact same location as the first Cyan wall.
- Under the Rect Properties in the Properties Box, find Transform and double-click it.
- In the Edit Transform box, in the (N) field, type: 625
then click the Move Y by (N) button. The duplicate rect moves to its new position. Click OK.
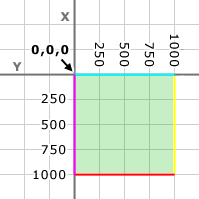
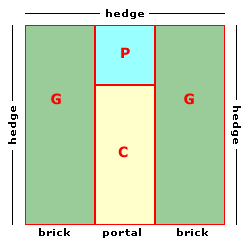
The map below will help you understand how WorldsShaper's coordinate system works. For each new room, the default position of the four walls is pictured below (the Cyan wall's lower left corner is located at 0,0,0):

Creating a Second Room and Portal
The next thing we need to do is to create the second room and its portal. To
do this, follow these steps:
- Scroll up the Hierarchy Tree until you can see Rooms listed near the top.
- In the Objects Library, click and drag a Default Room to the Rooms section of the Hierarchy Tree. You'll see Room2 added to the list of rooms.
You now have two
rooms in your world, although you can't see the second one yet.
- In the Hierarchy Tree, click on the triangle to the left of Room2.
- Click on the triangle to the left of Room2's Environment.
- Click on the triangle to the left of Room2's Environment Contents to reveal the objects that make up Room2.
- We'll add a Portal to this 2nd room so that we can connect to it from Room1 (you don't need to be in a room to make changes to it in the Hierarchy Tree). Click on the Objects tab in the Libraries window to view the Objects Library.
Scroll down the Objects Library and locate the West Portal (it doesn't really matter which portal you select, but for this lesson choose a West Portal). Left-click on it, hold down the mouse button, and drag and drop the object over the Room2 Environment Contents listed in the Hierarchy Tree. Under the Room2 Environment Contents, you will see that WestPortal has been added to the list.
- WestPortal is selected in the Hierarchy Tree. You'll see the Portal Properties listed in the Properties Box. At the top of this list of properties is Name.
- Double-click Name and an Edit Name Box comes up with the current default name of the portal (WestPortal).
Overwrite this name by typing in your own distinctive name for the portal
that's easy to remember. Type in: portal#2
for the
purposes of this lesson.
Connecting Room1 to Room2
The next step is to connect the two rooms' portals. To do this, follow these
steps:
- Right-click on the portal in Room1 and click on the Edit Properties button to bring up the Portal
Properties.
- Scroll down the Portal Properties list and double-click Destination Portal Name.
- In the Edit Box, type the Portal name of Room2's portal: portal#2
and click OK.
- In the Portal Properties list double-click Destination Room Name.
- In the Edit Box, type: Room2
and click OK.
You now have a one-way connection from Room1 to Room2 and should be
able to see Room2 through Room1's portal (If you can't see into Room2, you've probably made an error when typing in either the Destination Portal Name or Destination Room Name). If you move into Room2, you won't be able to see Room1, as you haven't connected Room2 to Room1 yet.
Connecting Room2 to Room1
To create the connection from Room2 to Room1, follow these steps:
- Move into Room2. If you look at the Red wall, you may not see that the portal you added is centered on this wall. We need to resize the Red wall so that you can see the portal.
- Right-click on the Red wall and click the Edit Properties button to display
the Rect Properties in the Properties Box. Locate Extent under Rect Properties and double-click on it.
- In the Edit Extent box, type in: 375, 240
and click OK. The rect changes to the new size, and you can see the portal next to it.
- Right-click Room2's portal to bring up the Portal Properties in the Properties Box.
- Scroll down the Portal Properties list and double-click Destination Portal Name.
- In the edit Box, type the first Portal's name: portal#1
and click OK.
- In the Portal Properties list double-click Destination Room Name.
- In the Edit Box, type: Room1
and click the OK button. Room1 should be visible through Room2's portal. You should now be able to navigate freely between the rooms.
See also: More information
on portals in the Overview
Copy the Red Wall
Now we have to create a copy of the Red wall to go on the other side of portal#2, just like we did with the Cyan wall in Room1.
- Right-click on the Red wall to the left of the portal and click the Edit Properties button. The wall is highlighted yellow in the Hierarchy Tree. The name needs to have a yellow rectangle around it to perform the next step (this means the rect is "selected"), so look in the Hierarchy Tree at the name of the Red wall. If it does not have a yellow rectangle around the name, click on the name. This selects the rect.
- Click the Copy button above the Properties Box, then click the Paste button. A duplicate of the Red wall appears in the Hierarchy Tree (and is selected).
- Under the Rect Properties in the Properties Box, find Transform and double-click it.
- In the Edit Transform box, in the (N) field, type: - 625
then click the Move Y by (N) button. The duplicate rect moves to its new position. Click OK.
Naming Your World
The last step is to give your world a name. To do this, follow these
steps:
- Select World1 at the top of the Hierarchy Tree.
- Double-click Name in the World Properties listed in the Properties Box. The Edit Name box appears.
- Type a name for your world. The name you type in will be the name that appears in the title bar of the WorldsPlayer interface. It is important that your world name be unique.
- Click the OK button.
- Save the world by going to the File menu and choosing Save. You can use the same
name for your .world file as you just used for your World Name but
it's not required. Make sure that the world is saved with a .world
file extension; otherwise, WorldsShaper won't be
able to reopen your file. IMPORTANT: Save your .world file in the Tutorial directory within your WorldsShaper directory. Also
remember to save often as you build.
IMPORTANT: Go to the File menu and Open the world you just saved. This may seem redundant, but currently this is required to set WorldsShaper up to use the right path when looking for textures and shapes.
In this lesson, you will learn how to put textures on the walls, floor, and
ceiling, and how to change their tiling. This tutorial uses ".cmp" files for textures. Worlds uses a proprietary compression program that makes .cmp files. In building your own world, you will use .bmps or .gifs.
Applying Textures to a Wall
To apply textures to a wall, follow these steps:
- From within Room1, right-click the magenta wall and click Edit Properties to bring up the Rect Properties in the Properties Box.
- In the Hierarchy Tree, click the triangle next to the selected Rect.
- Click the triangle next to the Material of this Rect.
- Beneath Material, click on the word Texture to select it. Notice that the Properties Box now lists MaterialTexture Properties.
- Double-click File in the MaterialTexture Properties list.
- Type in:tex/wall1.cmp
and click OK. A brick texture is applied to the wall. WorldsShaper's default tile size is 0,0 which stretches the texture once over the entire wall.
Tiling textures on a Wall
To tile a texture (make the texture repeat more than once), you need to change the
wall's tile size. To change the brick-textured wall's tile size, follow these
steps:
- Right-click the brick-textured wall. This brings up the Rect Properties
within the Properties Box.
- Double-click Tile Size under Rect Properties.
- In the Edit Tile Size Box, type: 250,0
and click OK. The brick should now tile four times across the wall, as the width of the wall is 1000
(1000 / 4 = 250).
Repeat the above texturing and tiling process for the other walls in Room1, including the two smaller Cyan walls on either side of the portal. Experiment with different tile sizes to get a better understanding of how the tiling of a texture works.
Applying Textures and Tiling to the Floor and Ceiling
Lastly, repeat the texturing and tiling process on the floor and ceiling. To
do this, follow these steps:
- Right-click the floor and click Edit Properties to bring up the Rect Properties in the Properties Box.
- Repeat steps 2-5 of "Applying Textures to a Wall".
- Type in: tex/floor1.cmp
A wood parquet texture is applied to the floor.
- Right-click the floor again.
- Repeat steps 2-3 of "Tiling Textures on a Wall", with the Tile Size set to
125,125. The floor should break up into several tiles.
- Right-click the ceiling.
- Repeat steps 2-5 of "Applying Textures to a Wall".
- Type in: tex/ceiling1.cmp
A grey tile texture is applied to the ceiling.
- Right-click the ceiling again.
- Repeat steps 2-3 of "Tiling Textures on a Wall", with the Tile Size set to
250,250. The ceiling should break up into several tiles.
- Save your work.
See also: Information on textures in the Overview
In this lesson, you will learn how to import a shape, place
it in the room, and change its size.
Importing a Shape
To import a shape, in this case a table, follow these steps:
- Scroll up the Hierarchy Tree until you see Room1 listed under Rooms.
- From the Objects Library, click and drag a Shape (empty) to the Room1 Contents in the Hierarchy Tree. Note that the Room Contents are different than the Environment Contents:

WorldsShaper draws Room Contents before Room Environment Contents. If you placed your shape in the Environment Contents along with the walls and portal, WorldsShaper wouldn't know which to draw first, and the result would be a flashing between the shape and whatever was behind it.
When you have placed the shape in the Room Contents, Shape will appear listed in the Hierarchy Tree, and Shape Properties appear in the Properties Box. WorldsShaper brings the shape in at 0,0,0 , so the center of the shape (the red dot) is at the lower left corner of the Cyan wall.
- Double-click Name at the top of the Shape Properties. In the Edit Box, give your Shape a more distinctive
name, for example: Table1
and click OK.
- Double-click File under Shape Properties. In the Edit File box type: tex/table.rwx
and click the OK button. The table will appear to be within the brick wall. The "center point" of this particular file has been designated at the bottom of one of the legs. This is the point around which the object will rotate. You
can designate the center point of a shape in the modeling program in which the shape was built - in this case 3D Studio Max.
Placing and Resizing Shapes
The next step is to place the table at a particular place within the
room. There are two ways to do this:
- If the table is not still selected, click on its name in the Hierarchy Tree to select it.
- The first way to move the table is less precise: click and hold down the Horizontal Move button (left-most green button above the Properties Box), then move your mouse to position the table wherever you like.
- The second way uses the Transform property of the shape. Double-click on Transform in the Shape Properties list.
- In the (X,Y,Z) field at the top of the edit box, type: 500,500,0
then click the Move to (X,Y,Z) button. The table moves to the specified
coordinates. You'll notice that the Edit Transform box has many options for moving and resizing an object. Try the following steps:
- In the (N) field, type: 2
The (N) field is a
number that will be applied to any operations that include (N) on the buttons
in the Edit Transform box.
- Click the Scale by (N) button - the object doubles in size. Each click of
this button enlarges the selected object by the amount indicated in the (N)
field - in this case, the object doubles each time you click.
- When you have finished experimenting with these commands, in the (N) field type: 100
and click the Scale to (N) button, which sets the size of your object to the
number specified in the (N) field. (Be sure not to click the Scale by (N)
button by mistake).
- You can see the finished size of the object in the Scale section at the
bottom of the Edit Transform box -- it should read 100,100,100. Click OK.
- Try adding a chair to the room by following the above steps for Importing a Shape. The only difference is, In the Edit File box (step 4) type: tex/chair.rwx
See also: Information on adding Shapes in the Overview
See also: Designing for Performance: Put more into the Environment
In this part of the tutorial you have learned the following:
- Underlying concepts of WorldsShaper regarding Rooms, Portals, the Hierarchical
Tree, and Orientation.
- How to build the shell of two rooms with two portals, and how to connect
the portals.
- How to put textures on the walls and floor, and how to change their tile
size.
- How to import an object, place it in the room, and change its scale.
In the next tutorial, you will learn how to build and texture multiple
surfaces, and how to apply an animation to a portion of the floor.

In this tutorial, you will learn:
- How to create walls and floors with multiple sections
- How to apply different textures to the different sections
- How to apply an animation to a Rect
- How to trigger an animation
In this lesson, you will learn how to divide the floor into four sections
and apply different textures to each section.
Underlying concepts:
- The default floor is 1,000 x 1,000 WorldsShaper units.
- You will essentially create four floors, resize them, and move them so that they lie side by side.
- The dimensions of the floor sections are: 2 @ 350 X 1,000; 300 x 700; and
300 x 300.
The image below gives you the floor plan:

G = Grass = 2 sections at 350 x 1000
C = Concrete = 300 x 700
P = Animated Pond = 300 x 300
The text on the outside of the floor plan tells you what the walls of this room will be.
Creating the first Grass Section
To create the grass section, follow these steps:
- Enter Room2.
- Right-click the floor and click the Edit Properties button that appears. The Rect Properties display in the Properties Box.
- First rename the floor. Double-click Name under Rect Properties
- In the Edit Name box type in: Grass1
and click OK.
- Double-click Extent under the Rect Properties. This is the size of the Rect, currently 1000 x 1000.
- In the Edit Extent box, type in: 350,1000
and click OK. The floor resizes, revealing the white Ground beneath.
Adding the Grass Texture
To add the grass texture to this section of floor, follow these steps:
- In the Hierarchy Tree, click on the triangle to the left of Grass1.
- Click on the triangle next to Material listed beneath Grass1.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in: tex/grass1.cmp
and click OK.
Changing the Grass' Tile Size
To change the grass' Tile Size, follow these steps:
- Right-click on the grass floor and click the Edit Properties button, or click on Grass1 in the Hierarchy Tree, to select the floor.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type: 0,250
and click OK.
Creating the Second Grass Section
To create the second grass section, follow these steps:
- To copy and paste an object, it must first be selected in the Hierarchy Tree (yellow rectangle around it). Click on Grass1 listed in the Hierarchy Tree to select it.
- Click the Copy button (above the Properties Box).
- Click the Paste button. You'll see a second Grass1 listed in the Hierarchy Tree. WorldsShaper has pasted a copy of the grass floor directly on top of the first grass floor.
- The copy is automatically selected in the Hierarchy Tree. Double-click Name in the Rect Properties and rename the copy Grass2.
Moving the Second Grass Section
To move the second grass section to its correct position, follow these steps:
- Under Grass2's Rect Properties, double-click Transform.
- In the Edit Transform box, type: 650
into the (N) field.
- Click the Move x by (N) button. You'll see the second grass texture move to its new position.
Click OK.
Creating the Concrete Path Section
To add the concrete floor section, follow these
steps:
- Select the Grass2 section by clicking on its name in the Hierarchy Tree.
- Click the Copy button and then the Paste button.
- A second Grass2 will appear in the Hierarchy Tree. To rename it, double-click Name under the Rect Properties and type: ConcretePath
into the Edit Name box and click OK.
Moving and Resizing the Concrete Path Section
To move and resize the concrete floor section, follow these
steps:
- Select ConcretePath in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type: -300
- Click the Move x by (N) button and click OK. This moves the new Rect to it's position.
- Double-click the Extent in the Rect Properties. The Edit Extent box appears.
- The Extent or Size of the concrete section is currently 350, 1000. Change the 350 to 300 and click OK. Now the path is the correct size to fit between the two grass sections.
Changing the Concrete Path Section's Texture
To change the texture from grass to concrete, follow these steps:
- In the Hierarchy Tree, click on the triangle to the left of ConcretePath.
- Click on the triangle to the left of Material.
- Beneath Material, click on Texture to select it. MaterialTexture Properties appear in the Properties Box.
- Double-click File under MaterialTexture Properties.
- In the Edit File box, type in: tex/concrete1.cmp
and click OK.
Creating the Pond Section
To create the pond, we'll resize ConcretePath, copy and paste it, then move and resize the new pond section. To create the Pond section, follow these steps:
- Select the ConcretePath.
- Double-click Extent in the Rect Properties.
- In the Edit Extent box, change 1,000 to 700 and click the OK button.
- Now we need to move the ConcretePath to it's correct position. Double-click Transform in the Rect Properties.
- In the (N) field, type: 300
- Click on the Move y by (N) button and click OK. The path is now in the correct position.
- Select the ConcretePath section by clicking on its name in the Hierarchy Tree.
- Click the Copy button and then the Paste button.
- A second ConcretePath will appear in the Hierarchy Tree. To rename it, double-click Name under the Rect Properties, type:
Pond
into the Edit Name box and click OK.
Moving the Pond Section
To move the pond to its correct position, follow these steps:
- Select Pond in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type: 300
- Click the Move y by (N) button and click OK. This moves the Pond to the correct position.
- Double-click the Extent in the Rect Properties. The Edit Extent box appears.
- The ponds size is currently 300,700. Change the 700 to 300 and click OK. Now the pond is the correct size to fit at the end of the concrete path.
Changing the Pond's Tile Size
The pond texture will only tile once, so the Tile Size needs to be changed back to 0,0. To change the Pond's Tile Size, follow these steps:
- Click on Pond in the Hierarchy Tree to select the it.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type: 0,0
and click OK.
We'll leave this Rect alone for now. Later, we'll add the pond animation.
- Save your world.
See also: Information on textures in the Overview
See also: Information on moving objects in 3D
In this lesson, you will learn how to add sections to the walls and apply
textures to the sections.
Raising the Ceiling and Adding Wall Sections
To move the ceiling and add more wall sections, follow these steps:
- Right-click the ceiling and click Edit Properties to bring up Rect Properties in the Properties Box.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type: 240
- Click the Move z by (N) button and click OK.
- Right-click on the Red wall. In the Hierarchy Tree, click on the rect that is listed in yellow text (the Red wall) to select it. You can't copy/paste objects unless they are actively selected in the Hierarchy Tree (have a yellow rectangle around them).
- Click the Copy button and then the Paste button. WorldsShaper has placed a copy of the Red wall directly on top of the first one. The second Red wall is now selected in the Hierarchy Tree.
- Double-click Transform in the Rect Properties.
- In the (N) field, type: 240
- Click the Move z by (N) button and click OK. The second Red wall should now be above the first one.
- Repeat steps 5-9 for the Magenta and Cyan walls.
Adding a Yellow Wall Section
To add another Yellow wall section, follow these steps:
- Turn to face the Yellow walls and right-click on the Yellow wall on the left side of the portal. In the Hierarchy Tree, click on the rect that is listed in yellow text to select it.
- Click the Copy button and then the Paste button. WorldsShaper has placed a copy of the yellow wall directly on top of the first one. The copy is now selected in the Hierarchy Tree.
- Double-click Transform in the Rect Properties. The Edit Transform box appears.
- In the (N) field, type: 240
- Click the Move z by (N) button and click OK.
- To resize this wall, we're going to use the To property of this rect. In the Rect Properties, From and To will change the location of the lower left and upper right corners of a rect respectively. Double-click the To property under Rect Properties.
- In the Edit To box, the current coordinates of the upper right corner of this rect are 375, 1000, 480.
Change the x coordinate of 375 to 1000 and click OK. The rect now extends over the two smaller Yellow walls and the Portal.
Adding the Hedge Textures
To add the textures to the "garden" walls, follow these steps:
- Right-click the lower Red wall and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the highlighted Rect (the Red wall).
- Below this Rect, click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in: tex/shrub1.cmp
and click OK.
- Right-click on the Red wall again to bring its Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type: 250,0
and click OK.
Making Part of the Sky
To change the upper walls to match the top of the hedges, follow these steps:
- Right-click the upper Red wall and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the highlighted Rect (the Red wall).
- Click on the triangle next to Material listed below the Rect.
- Click on Texture listed beneath Material to bring up the MaterialTexture Properties in the Properties Box.
- Double-click File listed under MaterialTexture Properties.
- In the Edit Color box, type:
tex/sky1.cmp
and click OK.
- Repeat these steps for the upper Cyan and upper Magenta walls.
Texturing the Outside of the Building
To add the textures to the "brick building" walls, follow these steps:
- Right-click either of the lower Yellow walls and click the Edit Properties button.
- In the Hierarchy Tree, click on the triangle to the left of the selected Rect.
- Click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in: tex/wall1.cmp
and click OK.
- Right-click on the wall again to select it and bring up the Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type: 250,0
and click OK.
- Repeat steps 1-9 for the other lower Yellow wall.
- For the top Yellow wall, repeat steps 1-5, and in the Edit File box, type in: tex/wall2.cmp
and click OK.
- Right-click on the top Yellow wall again to select it and bring up the Rect Properties.
- Under Rect Properties in the Properties Box, double-click Tile Size.
- In the Edit Tile Size box, type: 250,0
and click OK.
Adding Clouds
To add some clouds to the ceiling, follow these steps:
- Right-click the ceiling and click the Edit Properties button (You can use the "Page Up" key on your keyboard to look up at the ceiling. "Page Down" you'll look down, and "Home" takes you back to your normal view).
- In the Hierarchy Tree, click on the triangle to the left of the selected Rect (it should be highlighted).
- Click on the triangle next to Material.
- Beneath Material, click on Texture to select it. The MaterialTexture Properties appear in the Properties Box.
- Double-click on File under MaterialTexture Properties.
- In the Edit File box, type in: tex/clouds1.cmp
and click OK. This particular texture is meant to only tile once on the ceiling, so leave the Tile Size at 0,0.
- Save your world.
Now you have completed most of the building and texturing for your first world! In the next lesson we'll finish up the Pond animation.
See also: Instructions on moving objects in the Overview
In this lesson, you'll create the pond animation.
- Find the Pond listed in the Hierarchy Tree and click on the triangle to the left of Pond. We'll be adding an animation action to the Pond's Actions.
- Click the Actions tab in the Libraries Box and look for AnimateAction.
- Click the AnimateAction button and drag it to Actions listed under Pond in the Hierarchy Tree. AnimateAction1 should now be listed under the Pond's Actions in the Hierarchy Tree.
- You'll want to name the animation, especially if you intend to have several animations running in a room. Double-click Name under the AnimateAction Properties in the Properties Box
- In the Edit Name field, type: PondAnimation
and click OK.
Setting the Animation's Cycles
To set up the animation's number of cycles, follow these steps:
- Cycle Time refers to how long it takes the animation to go through a
sequence. The default is 1000 (1 second). Double-click Cycle Time under the AnimateAction Properties and type 750 into the Edit Cycle Time box. Click OK.
- Cycles refers to how many times an animation takes place. 1 means it takes place once then stops; 2 means it takes place
twice then stops, and so on. If you want your animation to loop continuosly (which we do), double-click Infinite Loop and select True. This overrides any Cycle settings.
Adding the Animation's Images
To add images to the animation, follow these steps:
- The pond is a three frame animation. Double-click Frame List under AnimateAction Properties and type in the following:
tex/pond1.cmp tex/pond2.cmp tex/pond3.cmp
Make sure you include the blank space between textures.
- Click the OK button.
Why don't you see anything yet? Because WorldsShaper works on a system of sensors
and actions. Actions won't start until they are triggered by a sensor. This
allows for better control over the actions and allows you to trigger different
actions for different circumstances or start and stop actions on command. Next
you'll build a Sensor for your animation. To see what the animation will look like before adding a sensor, double-click Trigger Now under AnimateAction Properties and select "Yes" in the Edit Trigger Now box. Click OK. The animation should start running.
Adding a Startup Sensor
The Startup Sensor allows you to start the animation whenever the world is
first loaded. To add a Startup Sensor, follow these steps:
- Find the Pond in the Hierarchy Tree. Click on the triangle to the left of Pond - Event Handlers, or triggers, are located in the list beneath Pond.
- In the Behaviors Library find Startup. This is the Startup Sensor that will trigger the Pond animation. Click and drag Startup to the Event Handlers listed under Pond in the Hierarchy Tree. StartupSensor1 should now be added under Pond's Event Handlers.
- Click the triangle next to StartupSensor1.
- Click on Targets listed beneath StartupSensor1.
- Click the Add button located to the right of the Properties Box.
- In the Add to Targets box, select your Animate Action (right now there's
only the one you created earlier called PondAnimation).
- Click the OK button. The next time you enter this world, the pond animation will start.
- Save your work.
With this pond animation you've learned the basics of using Actions (in this case Animate) and Sensors (in this case Startup).
See also: Information on Actions and Sensors in the Overview
Notice that as you navigate through the two rooms you have built, that the
Sky/Ground color sometimes shows through the "seams" where the walls meet the floor or
ceiling. To eliminate this effect and make the walls appear seamless, follow
these steps:
- In the Hierarchy Tree select Room2. The Room Properties appear in the Properties Box.
- Click Sky Color (don't double-click).
- Click the Delete button. The Sky Color is deleted.
- Click Ground Color (don't double-click).
- Click the Delete button. The Ground Color is deleted.
- In the Hierarchy Tree select Room1.
- Repeat steps 2-5.
- Save your work.
You can see what a "nulled" sky and ground look like by deleting any of the hedge walls. At first it looks like nothing happened, but if you turn from side to side you will see a "painting" effect. Click the Undo button to restore the wall you just deleted.
See also: Information on Sky and Ground in the Overview.
In this part of the tutorial you have learned the following:
- How to copy and paste sections of floor and wall.
- How to resize wall and floor sections using the Extent property as well as the To property of a Rect.
- How to move rects using the Transform property.
- How to add an animation to a rect using an AnimateAction.
- How to trigger the Action using a StartupSensor.
- How to delete the Sky and Ground to make a room render more quickly and appear seamless.

With WorldsShaper, there are many ways to create a door that opens. Most times a world builder will add a portal, create doors from rects to place over the portal, add Move Actions to the doors (to make them slide or swing open), and then add triggers (sensors) so that the doors open when a user gets near them. With the Double Doorway object, all of those features are built in. The Double Doorway object includes two swinging doors, the door jamb, a portal, and a proximity sensor that triggers the doors to open. All you have to do is add the Double Doorway object to your room, texture the various pieces, and connect the doorway portal to another portal.
In this tutorial, you will learn:
- How to add a Double Doorway to a room
- How to texture the doors
- The basics of adding other types of doors with triggers to open them
Add a Double Doorway to Room1
When you first created your tutorial world, you added portals to each room in order to connect them. The Double Doorway object has a portal built into it, so we will be deleting the original portals you built and replacing them with the Double Doorway object.
- Enter Room1.
- Right-click on any object in the room.
- Find portal#1 in the Heirarchy Tree and click on it to select it.
- Delete portal#1 by hitting the Delete button to the right of the Properties Box. You'll notice that if you move around, the space where the portal used to be appears "smeared". Since you deleted the Sky and Ground, there is "nothing" behind the portal (and walls).
- From the Objects Library, drag and drop a Double Doorway object into the Environment Contents of Room1. You'll notice a Doorway Portal has been added to the Hierarchy Tree, and a red dot with what appears to be an invisible wall is in one corner of Room1. The Doorway appears invisible because it's facing the wrong way.
- Under Portal Properties in the Properties Box, double-click on Name and add a "1" to your doorway's name: DoorwayPortal1
and click OK.
- Double-click on the Transform property.
- In the Edit Transform box, in the (N) field, type: 90
and then click on Yaw (N). The Double Doorway should now be facing into the room. Keep the Edit Transform box open for the next step.
- In the Edit Transform box, in the (X,Y,Z) field at the top, type: 0,375,0
and then click on Move To (X,Y,Z). The Double Doorway moves to where the portal was. Keep the Edit Transform box open for the next step.
- In the Edit Transform box, in the (N) field, type in: -25
and then click on Move X by (N). The Double Doorway moves back so that the door jamb lines up with the walls on either side. Click OK at the bottom of the Edit Transform box.
- Save your world.
Add a Double Doorway to Room2
When you first created Room2, you did so without actually being in that room. Now that you've added the Double Doorway to Room1, we'll use WorldsMarks to move into Room2 and add a Double Doorway to Room2.
- Click on WorldsMark on the WorldsPlayer interface and select Change Location. Within "The New Location" URL you will see that part of the URL looks something like:
tutorial.world#Room1
Make sure that the "tutorial.world" part is the name of your world (if not, then change it), and change Room1 to Room2. Click OK. You should be teleported to Room2 of your world.
- Right-click on the portal in Room2 (you'll notice it's now solid since you deleted the portal it was connected to).
- Find portal#2 in the Heirarchy Tree and click on it to select it.
- Delete portal#2 by hitting the Delete button to the right of the Properties Box.
- From the Objects Library, drag and drop a Double Doorway object into the Environment Contents of Room1. This time the Double Doorway comes in on the other side of the room (although it really comes in at the same coordinates, 0,0).
- With the Double Doorway selected, Portal Properties appear in the Properties Box. Double-click on Name and add a "2" to the name of your doorway: DoorwayPortal2
- Double-click on the Transform property.
- In the Edit Transform box, in the (X,Y,Z) field at the top, type in: 375,1000,0
and then click on Move To (X,Y,Z). The Double Doorway moves to where the portal was. Keep the Edit Transform box open for the next step.
- In the Edit Transform box, in the (N) field near the top, type in: 25
and then click on Move Y by (N). The Double Doorway moves back so that the door jamb lines up with the walls on either side. Click OK at the bottom of the Edit Transform box.
- Now you're ready to connect the two doorways together.
Connecting Room2 to Room1
The next step is to connect the two rooms' portals. To do this, follow these
steps:
- You're in Room2. If the Portal Properties are not listed in the Properties Box, right-click on the portal and click on the Edit Properties button. Make sure the portal is what you clicked (you may have selected one of the other door parts) by looking in the Hierarchy Tree to see that DoorwayPortal2 is highlighted.
- Scroll down the Portal Properties list in the Properties Box and double-click Destination Portal Name.
- In the Edit Box, type the Portal name of Room1's portal:
DoorwayPortal1
and click OK.
- Under Portal Properties, double-click Destination Room Name.
- In the Edit Box, type: Room1
and click OK.
You now have a one-way connection from Room2 to Room1 and should be
able to see Room1 when the doors open as you approach them (If you can't see into Room1, you've probably made an error when typing in either the Destination Portal Name or Destination Room Name).
Connecting Room1 to Room2
- Walk into Room1. Turn around and right-click on the portal, then click on the Edit Properties button to bring up the Portal Properties (make sure that DoorwayPortal1 is selected in the Hierarchy Tree).
- Scroll down the Portal Properties list in the Properties Box and double-click Destination Portal Name.
- In the Edit Box, type the Portal name of Room2's portal:
DoorwayPoral2
and click OK.
- In the Portal Properties list double-click Destination Room Name.
- In the Edit Box, type: Room2
and click OK. The two rooms should now be connected.
- Save your world.
You have completed the connection of the two rooms. Now on to texturing the doors.
Within the Double Doorway object, the doors and door jamb are listed in the Hierarchy as part of the Doorway Portal Contents. We're going to change the color of the door jamb rects, and put a texture on the doors.
Changing the Color of the Door Jambs in Room1
- Enter Room1.
- Right-click on any object in the room.
- Find DoorwayPortal1 in the Heirarchy Tree and click on the triangle next to it to display its deeper properties.
- Click on the triangle next to the Doorway Portal's Contents. You'll see that this is where we find the door and jamb rects.
- In the Hierarchy, click on the triangle next to SouthFloorJamb.
- Underneath SouthFloorJamb, click on Material to display the Material Properties in the Properties Box.
- In the Properties Box, double-click on Color.
- In the Edit Color box, type in: 120,120,120
then click OK.
- In the Hierarchy, click on the triangle next to SouthLeftJamb.
- Underneath SouthLeftJamb, click on Material to display the Material Properties in the Properties Box.
- In the Properties Box, double-click on Color.
- In the Edit Color box, type in: 120,0,0
then click OK.
- Repeat steps 9-12 for the SouthRightJamb and SouthTopJamb.
- For the SouthTopJamb, also double-click the Ambient Reflection Coefficient in the Properties Box, and type in: .5
and then click OK.
Adding a Texture to the Doors in Room1
- In the Hierarchy, click on the triangle next to SouthLeftDoor.
- Underneath SouthLeftDoor, click on the triangle next to Material.
- Underneath Material, click on Texture to display the MaterialTexture Properties in the Properties Box.
- In the Properties Box, double-click on File.
- In the Edit File box, type in: tex/door.cmp
then click OK. A door texture appears on the left door.
- Repeat steps 1-5 for the SouthRightDoor. You'll notice that this time the door texture is upsidedown. This has to do with the position of the rects "pivot point", which is the red dot you see when you select a rect. To fix this, we'll have to change the Tile Origin, and Flip Alternate V properties.
- Make sure the SouthRightDoor is selected so that its Rect Properties are visible in the Properties Box. Double-click on Tile Origin, and in the Edit Tile Origin box type in: 0,1
Click OK.
- Double-click on Flip Alternate V in the Properties Box, and in the Edit Flip Alternate V box select "Yes". Click OK.
- Repeat the above steps for the Double Doorway in Room2.
NOTE: The Double Doorway has its own unit of measure separate from the normal WorldsShaper units, so you'll notice that the Extent of the Right Door is 0.5, 1.0. This means that relative to the Double Doorway object, the width of the door is half the width of the object (0.5) and the height of the door equals the total height of the whole object (1.0). If you made this right door yourself from a rect, its dimensions would be 120, 240 (WorldsShaper units), and to flip the texture vertically you would have entered 0,240 in the Tile Origin.
Building your own doors that open and close can be a fun but challenging task when building your world. Below are some basic guidelines that will help you get started.
Door Basics
- Your first step will be to decide what type of door you want. There are many examples of different types of doors throughout Worlds Web-of-Worlds, and they range from simple to complex. Some of the types of doors are:
- Sliding doors (one or two doors) - Example: The Dressing Room connected to the Gallery of Metamorphics or the doors in the Bowie Penthouse.
- Swinging doors (one or two doors) - Example: The swinging doors in this Tutorial
- Doors with odd shapes - Example: Several of the doors in Aerosmith World
- Decide on the size of the door(s). Keep in mind that it works best if connecting portals (and doors) are the same size, and you'll probably want to put a door over both connecting portals (e.g. the swinging doors in Room1 and Room2 of this tutorial).
- Add your portal to the room first, and position it where you want it to be in the room. You may want to connect the portals first before adding doors on top of them. (NOTE: if you use an Animating Door object or the Double Doorway object, the portals are included within their contents. An Animating Door object uses a series of images to "fake" the opening of a door. Most of the doors in Worlds Center (space station) are this type of door.)
- Build your door(s) with rects (walls). You may want to use WObjects (a Grouper) to group pieces of your door together.
You also have to consider the movement your door will have, and whether or not the surrounding walls need to be in Room Contents or Environment Contents. For example, if you have a sliding door that slides back into a wall, then the wall will have to be in the Room Contents. Otherwise, when the door slides back into the wall, you'll still see it! Remember, Room Contents are drawn before (over) Environment Contents.
- Add Move Actions to your door (or door pieces). You can move doors from one point to another (sliding doors) or rotate them on their z axis (swinging doors). Adding actions can be a complex operation, so it may take some experimenting to get the result you want.
- Once you get the movement of your door, you'll need some sort of trigger (sensor) that will initiate the door opening as a user approaches it. The most widely used trigger for a door is a Portal used as an invisible but bumpable trigger. When a user "bumps" this invisible trigger, the door will open. You'll most likely want an invisible trigger to close the door too (assuming you have a Move Action that closes your door).
Congratulations! You have completed
your first space in WorldsShaper.
In this part of the tutorial you have learned the following:
- How to add a Double Doorway object to a room
- How to add textures to a Double Doorway object.
- The basics for building your own unique door: portals, doors (rects), Move Actions, and Sensors.

When creating a "window" that has a view, there are a few building choices. If the window is small, you could simply build the window frame within the Room's Contents, and build the "view" in the Environment of the same Room. Or the "frame" could be in the Environment, and the view could be in the Infinite Background. You have to consider how much the viewer will be able to see - you don't want too much overdrawing or your space will be slow to navigate through. For example, you wouldn't build a four sided panoramic Infinite Background if the user can only see one small part of it through the window.
This tutorial will teach you how to build a third type of window, one in which the window is a portal, and the "view" is actually a separate room connected to the window portal.
In this tutorial, you will learn:
- How to build a simple window frame.
- How to add a portal as a window.
- How to build a "view room".
Dividing up a Wall
In Tutorial 2 you learned how to use multiple rects to build one side of a room. We'll be doing the same thing when building the window frame. The image below shows you how the wall will be divided.

- Go into Room1 of your world. It will be easier to modify the room if you bring the Sky and Ground back, so find Room1 listed in the Hierarchy and click on it to bring up the Room Properties in the Properties Box.
- Under Room Properties, double-click Sky Color.
- In the Edit Sky Color box, click "Yes" to bring back the Sky.
- Repeat step 2 and 3 for Ground Color.
- Face the double doors in Room 1. Turn 90 degrees to your right, and right-click on the long "brick" wall in front of you.
- The window will be 200 wide, so the walls on either side of it will need to be 400 wide each. Double-click Extent in the Properties Box, and change the 1000 to 400. Click OK.
- You'll notice that the tiling changed on the wall when you changed its size. Double-click Tile Size in the Properties Box and enter 250,0. Click OK.
- The rect you've been working on is colored yellow in the Hierarchy Tree. If the name is not surrounded by a yellow rectangle, click on this yellow name to select the rect.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of the wall is now listed in the Hierarchy and is selected.
- Double-click Transform in the Properties Box.
- Type 600 in the (N) field, then click Move X by (N). The copied wall moves into position. Click OK.
- Now we'll make the wall that goes beneath the window. If the name of this rect in the Hierarchy is not surrounded by a yellow rectangle, click on the name in the Hierarchy to select the rect.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of the wall is now listed in the Hierarchy and is selected.
- Double-click Extent in the Properties Box, and enter 200, 70. Click OK.
- Double-click Transform in the Properties Box.
- Type -200 in the (N) field, then click Move X by (N). The copied wall moves into position below where the window will be. Click OK.
- To fix the tiling on this section, double-click Tile Size in the Properties Box and enter 250,240. Click OK. Since this rect is not the same size as the ones next to it, we'll also have to change the Tile Origin to make the textures match up.
- Double-click Tile Origin in the Properties Box and enter 0,70. Click OK.
- We have one more piece of the wall to make. In the Hierarchy Tree, click on the yellow name of the rect you just made to select it (the 200x70 rect that is below where the window will be).
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of the wall is now listed in the Hierarchy and is selected.
- Double-click Extent in the Properties Box, and enter 200, 20. Click OK.
- Double-click Transform in the Properties Box.
- Type 220 in the (N) field, then click Move Z by (N). The copied wall moves above where the window will be. Click OK.
- To fix the tiling on this section, double-click Tile Size in the Properties Box and enter 250,240. Click OK.
- Save your world.
Making the Window Sill
To make our 3D space look more realistic, we need to make the wall appear to have some thickness where the window will be.
- In the Hierarchy Tree, click on the name of the small rect you just made (the 200x20 rect above where the window will be).
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of the wall is now listed in the Hierarchy and is selected.
- Double-click Name in the Properties Box, and rename the copied rect Sill_top.
- Double-click Transform in the Properties Box.
- Type 90 in the (N) field, then click Pitch (N). The Sill_top rotates to its new orientation. Keep the Edit Transform box open.
- Type 25 in the (N) field, then click Move Y by (N). The Sill_top moves back into position. Click OK.
- Double-click Extent in the Properties Box, and replace 20 with 25. Click OK. Now we'll repeat a variation of the steps above to create the other 3 parts of the window sill.
- In the Hierarchy Tree, click on Sill_top to select it.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of Sill_top is now listed in the Hierarchy and is selected.
- Double-click Name in the Properties Box, and rename the copied rect Sill_bottom.
- Double-click Transform in the Properties Box.
- Type -150 in the (N) field, then click Move Z by (N). The Sill_bottom moves down by 150. Keep the Edit Transform box open.
- Type 180 in the (N) field, then click Pitch (N). The Sill_bottom rotates to its new orientation. Keep the Edit Transform box open.
- Type -25 in the (N) field, then click Move Y by (N). The Sill_bottom moves to its final position. Click OK.
- In the Hierarchy Tree, click on Sill_bottom to select it.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of Sill_bottom is now listed in the Hierarchy and is selected.
- Double-click Name in the Properties Box, and rename the copied rect Sill_left.
- Double-click Extent in the Properties Box, and enter 150,25 in the Edit Extent box. Click OK.
- Double-click Transform in the Properties Box.
- Type 90 in the (N) field, then click Roll (N). The Sill_left rotates to its new orientation (but you can't see it). Keep the Edit Transform box open.
- Type 150 in the (N) field, then click Move Z by (N). The Sill_left moves to its final position. Click OK.
- In the Hierarchy Tree, click on Sill_left to select it.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of Sill_left is now listed in the Hierarchy and is selected.
- Double-click Name in the Properties Box, and rename the copied rect Sill_right.
- Double-click Transform in the Properties Box.
- Type 200 in the (N) field, then click Move X by (N). The Sill_right moves to the right side of the window. Keep the Edit Transform box open.
- Type -180 in the (N) field, then click Roll (N). The Sill_right rotates to its new orientation (but you can't see it). Keep the Edit Transform box open.
- Type -150 in the (N) field, then click Move Z by (N). The Sill_right moves to its final position. Click OK. You now have your window sill made.
Adding a Portal as a Window
To make the window portal, follow these steps:
- Add a SouthPortal to Room1's Environment Contents.
- Double-click Name in the Properties Box, and rename the portal SouthPortal_Window.
- Double-click Extent in the Properties Box, and change the Extent to 200,150.
- Double-click Transform in the Properties Box.
- Type 70 in the (N) field, then click Move Z by (N). Keep the Edit Transform window open.
- Type 25 in the (N) field, then click Move X by (N). Keep the Edit Transform window open.
- Keep 25 in the (N) field, then click Move Y by (N). Click OK. You now have your window in place. Next we'll build the "View Room" to connect to this portal.
- Save your world.
The room you will now build is to be viewed through the portal you just created. Users will not be able to walk around this room, they can only look at it through the window.
Building the View Room
- Scroll up the Hierarchy Tree until you can see Rooms listed near the top.
- In the Objects Library, click and drag a Default Room to the Rooms section of the Hierarchy Tree. You'll see Room3 added to the list of rooms.
- Click on WorldsMark on the WorldsPlayer interface and select Change Location. Within "The New Location" URL you will see that part of the URL looks something like:
tutorial.world#Room1
Make sure that the "tutorial.world" part is the name of your world (if not, then change it), and change Room1 to Room3. Click OK. You should be teleported to the new Room3 of your world.
- This room does not have to be very "deep", but it does have to be a "tall" room, so we'll change the size of the room first. Right-click on the floor and click on the Edit Properties button.
- Double-click Extent in the Properties Box, and type in: 1000,300
and click OK.
- Right-click on the ceiling and click Edit Properties.
- Double-click Extent in the Properties Box, and type in: 1000,300
and click OK.
- Double-click Transform in the Properties Box, and type -700
in the (N) field, and click Move Y by (N). Type 260
in the (N) field, and click Move Z by (N). Click OK.
- Right-click on the Cyan wall and click Edit Properties.
- Double-click Extent in the Properties Box, and type in: 300, 500
and click OK.
- Right-click on the Red wall and click Edit Properties.
- Double-click Extent in the Properties Box, and type in: 300, 500
and click OK.
- Double-click Transform in the Properties Box, and type -700
in the (N) field, and click Move Y by (N). Click OK.
- The Magenta wall is going to be the main focus of the view. We're going to divide this wall into two pieces. Right-click on the Magenta wall and click the Edit Properties button.
- Double-click Extent in the Properties Box, and type in: 500, 500
and click OK.
- Double-click Name in the Properties Box, and type in: View_Left
and click OK.
- In the Hierarchy Tree, click on View_Left to select it.
- Click the Copy button above the Properties Box. Then click the Paste button. A duplicate of View_Left is now listed in the Hierarchy and is selected.
- Double-click Name in the Properties Box, and rename the copied rect View_Right.
- Double-click Transform in the Properties Box, and type -500
in the (N) field, and click Move X by (N). Click OK.
Texturing the View Room
- Find the View_Left wall listed in the Hierarchy. Click on the triangle next to it to reveal its deeper properties.
- Click on the triangle next to Material listed beneath View_Left.
- Click on Texture listed beneath Material to bring up the MaterialTexture Properties.
- Double-click on File listed in the Properties Box, and type in: tex/hills1.cmp
Click OK. You should now see the first half of your "view".
- Repeat steps 1-3 for the Magenta wall named View_Right.
- Double-click on File listed in the Properties Box, and type in: tex/hills2.cmp
Click OK.
- Repeat steps 1-3 for the ceiling.
- Double-click on File listed in the Properties Box, and type in: tex/sky1.cmp
Click OK.
- For the floor, we'll just change its color. Right-click on the floor.
- In the Hierarchy tree, click on the triangle next to the listing of the floor rect, and click on Material listed beneath the floor. This brings up the Material Properties.
- Double-click on Color listed in the Properties Box, and type in: 178, 144, 130
Click OK.
- Repeat steps 1-3 for the Cyan wall to bring up the Material Properties in the Properties Box.
- Double-click on File listed in the Properties Box, and type in: tex/hills2.cmp
Click OK. We're going to flip this texture horizontally so that it's back edge matches up with the rear wall.
- Right-click on the Cyan wall you just textured, or select it in the Hierarchy.
- Double-click Tile Origin in the Properties Box, and type 300 ,0 into the Edit Tile Origin box. Click OK.
- Double-click Flip Alternate U in the Properties Box, select "Yes" and click OK.
- Repeat steps 1-3 for the Red wall.
- Double-click on File listed in the Properties Box, and type in tex/hills1.cmp
Click OK.
- Right-click on the newly textured Red wall, or select it in the Hierarchy.
- Double-click Tile Origin in the Properties Box, and type 300 ,0 into the Edit Tile Origin box. Click OK.
- Double-click Flip Alternate U in the Properties Box, select "Yes" and click OK. You've completed the texturing of your View Room! Now you just need to add a portal to it so that you can connect it to Room1.
Adding a Portal to the View Room
- The Portal that connects back to Room1 is going to be on the "yellow" side of the room, so we don't need the Yellow wall. Right-click on the Yellow wall and click Edit Properties.
- In the Hierarchy, click on the name of the yellow (south) rect to select it.
- Click the Delete button to get rid of the Yellow wall.
- From the Objects Library, drag and drop a SouthPortal to the Environment Contents of Room3.
- In the Properties Box, double-click on Name, and rename your new Portal: SouthPortal_Window2
- Under the Portal Properties listed in the Properties Box, double-click on Extent and type: 200,150
into the Edit Extent box. Click OK.
- In the Properties Box, double-click on Transform and type: 400,350,170
into the (N) field and click Move to (X,Y,Z). Click OK. You've completed the View Room! Now the last step is to connect it to Room1.
Connecting the Portal
Since the window is only viewed from one side, you will only need to connect it from one side. We'll move back into Room1 to connect the Portal.
- Make sure you're standing somewhere close to the portal you just created in Room3. Click on WorldsMark on the WorldsPlayer interface and select Change Location. Within "The New Location" URL you will see that part of the URL looks something like
tutorial.world#Room3
Make sure that the "tutorial.world" part is the name of your world (if not, then change it), and change Room3 to Room1. Click OK. You should be teleported back to Room1 of your world.
- In Room1, right-click on the window portal.
- Under the Portal Properties listed in the Properties Box, double-click on Destination Room Name and type: Room 3
into the Edit Destination Room Name box. Click OK.
- Under the Portal Properties listed in the Properties Box, double-click on Destination Portal Name and type: SouthPortal_Window2
into the Edit Destination Portal Name box. Click OK. Voila! You're picture window is complete. If the portal did not connect to the View Room, check that you typed the name of the portal correctly in the Destination Portal Name.
Delete the Sky and Ground
Now to finish things up, delete the Sky and Ground in both Room1 and Room3.
- In the Hierarchy Tree select Room1. The Room Properties appear in the Properties Box.
- Click Sky Color (don't double-click).
- Click the Delete button. The Sky Color is deleted.
- Click Ground Color (don't double-click).
- Click the Delete button. The Ground Color is deleted.
- In the Hierarchy Tree select Room3.
- Repeat steps 2-5.
- Save your work.
Congratulations! You have added a picture window, and now you know all the basics to create your own world.
In this part of the tutorial you have learned the following:
- How to make a window frame in a room using more complex Transform tools (pitch, roll, yaw).
- How to use a Portal as a window.
- How to build a room that is for viewing only.
|

